




迷梦工坊APP是一款很强大的游戏开发软件,专门为了方便创作者打造更舒适的开发环境。它内置了各种编辑器和实用工具,比如调试器、模拟器这些都能帮开发者快速解决问题,提高效率。不管你是新手还是有经验的开发者,都能找到适合自己的功能。
文章里还详细介绍了怎么用这个APP做UI设计和动画效果。比如翻牌抽奖的demo就讲得特别清楚,从变量设置到触发器动作都有图解说明。特别是提到文本框元件作为定位点,这点很重要,不能漏掉。还有关于动画时长调整的小技巧,根据需要改数值就能实现不同效果。
总体来说,这个APP功能很全面,界面也挺友好,还支持多平台开发,对游戏创作者是个不错的选择。教程部分讲得也很细致,适合想深入学习的开发者。如果你正在找一款高效的游戏开发工具,迷梦工坊绝对值得一试!
迷梦工坊app是一款功能强大的游戏开发软件,致力于为创作者们打造一个更加便捷舒适的开发环境。众所知周,创作过程中十分繁琐且充满挑战,里面内置了多款编辑器和实用工具,旨在简化用户的游戏开发过程,让您事半功倍。迷梦工坊的编辑器功能强大且易于使用,支持多种编程语言和开发平台,满足不同创作者的需求。无论是初学者还是经验丰富的开发者,都能找到适合自己的工具和功能。
除了编辑器,更提供了一系列的实用工具,如调试器、模拟器和性能分析器等。这些工具可以帮助您快速定位和解决开发过程中的问题,提高开发效率。同时,还不断更新和完善这些工具,以适应不断变化的技术环境和需求。相信,通过迷梦工坊的助力,您将能够更加轻松地实现创意,创造出令人惊叹的作品。有需要的用户欢迎下载使用!
1、多平台支持
无论您使用的是Android、iOS还是Windows平台,我们都能满足您的需求
2、创作工具丰富
我们提供多样工具,覆盖多个领域,助您打造惊艳作品
3、用户友好
提供用户反馈通道,有任何需求或者建议都可以告诉我们
4、绝对可靠
放心使用我们的APP,它是基于网页驱动的,无需担心任何病毒问题
5、极高好评
我们的忠实用户们给予了我们超高的评分,达到了4.7分的优异成绩。
6、备受瞩目
迷梦工坊在同类型的APP中名列热度排行榜第二位
UI编辑 - 翻牌抽奖
UI布局
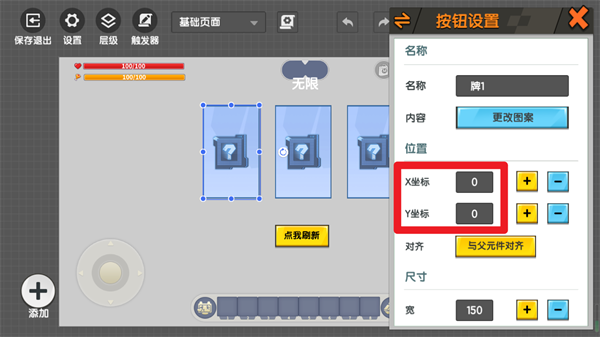
请仔细分析下面这张布局

特别注意牌、奖励左上角的文本框元件!该元件非常关键,不可缺失,作为定位点,将牌、奖励元件作为文本框元件的子元件后,即可使牌、奖励元件的X、Y坐标均为0,方便制作动画。
如下图:

触发器制作
先看总览:

请准备好以下变量(注意还有个数值变量 - 数值01,不要遗漏了)

奖池内的道具可自行选择
除了奖池,其他的变量均为默认值
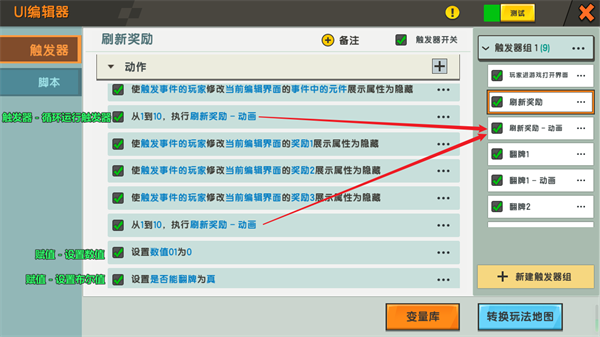
刷新奖励
按下"点我刷新"按钮后刷新奖励,可以根据需求添加抽奖货币条件等
较为简单,直接看图
其中循环的从1到10,因为本教程计划翻牌动画时长为1s,所以是10,如果你想要改变动画时长,例如0.5s则为5,2s则为20,可视情况修改
如果想要更加真实的翻牌动画,可以在第2个循环之前,修改牌的样式,这里没有修改,后面的 翻牌 - 动画 触发器也是如此
"是否能翻牌"变量用于防止玩家在牌还未刷新之前就直接翻牌

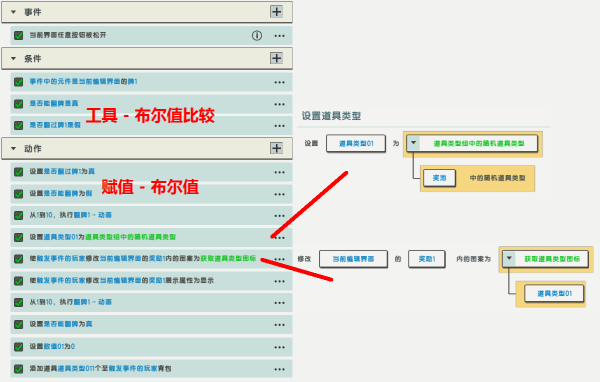
刷新奖励 - 动画
该触发器没有事件,也没有条件,只有动作,但是动作很多,先看总览:

注意图片右边的序号,接下来将根据序号进行讲解
其中,未标明序号的动作均只需直接复制粘贴后,修改元件即可,其他无需更改
动作 - 1
较为简单,不放图
设置 "数值01" 为 数值运算 ==>( "数值01" 加 1 )
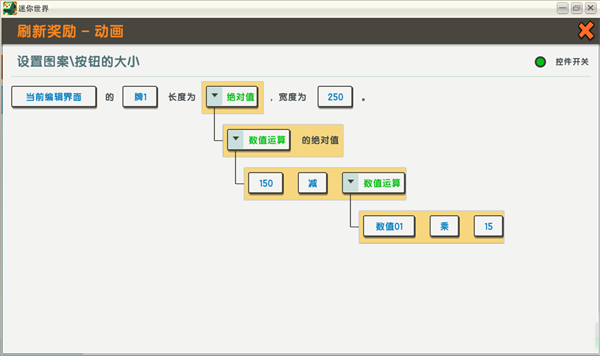
动作 - 2
其中,150为牌元件的长,可视情况修改
15 为 150/10=15,这里再次说明一下为什么是除以10,因为本教程计划翻牌动画时长为1s,所以是10,如果你想要改变动画时长,例如0.5s则为5,2s则为20,可视情况修改

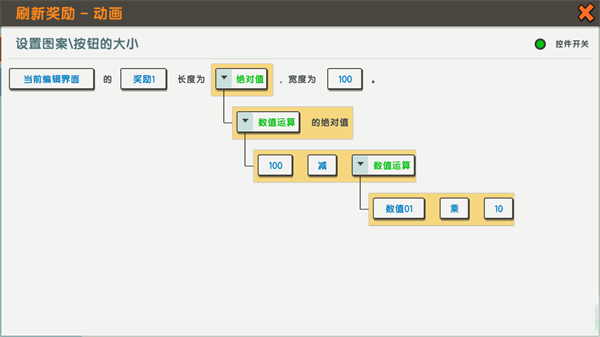
动作 - 3
其中,100为奖励元件的长,可视情况修改
10 为 100/10=10,原因同上

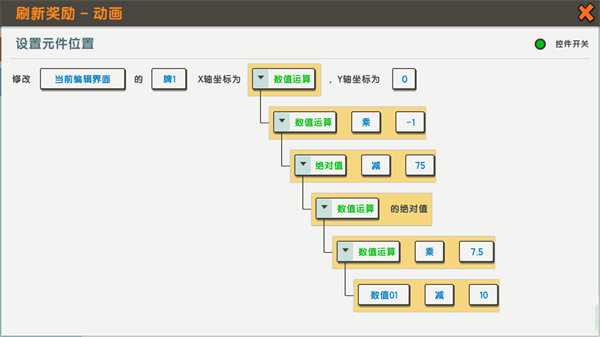
动作 - 4
75 为 150/2=75
7.5 为 150/2/10=7.5,原因同上

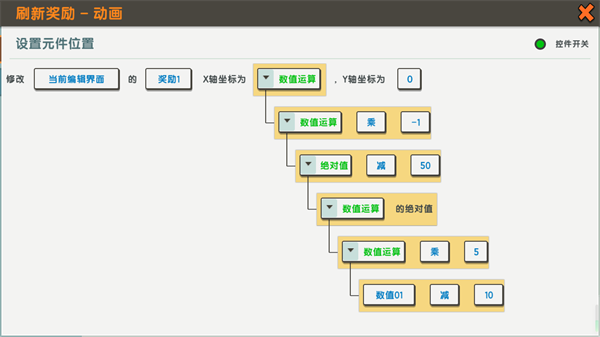
动作 - 5
50 为 100/2=50
5 为 100/2/10=5,原因同上

最后不要忘了添加一个等待0.05s的动作,这样就实现了刷新奖励的效果
翻牌
直接看图:
"是否翻过牌"变量用于记录玩家翻过的牌,防止二次翻牌

翻牌 - 动画
依旧是只有动作,均可直接把触发器:刷新奖励 - 动画 中的 动作 - 1 ~ 5 直接复制过来,最后加上等待时间动作即可

3个翻牌触发器均可直接复制粘贴,翻牌 - 动画也一样,别忘了将必要的变量、元件修改一下,这样就完成了
应用信息
热门推荐
相关应用
实时热词
评分及评论
点击星星用来评分