




这款智能家居APP功能超级强大,不仅能控制家里的各种电器,还能通过手机远程操作,完全不用再找遥控器。最让我觉得贴心的是它的安全防护功能,比如火灾隐患提醒和入侵报警,这样家里就多了一层保护。
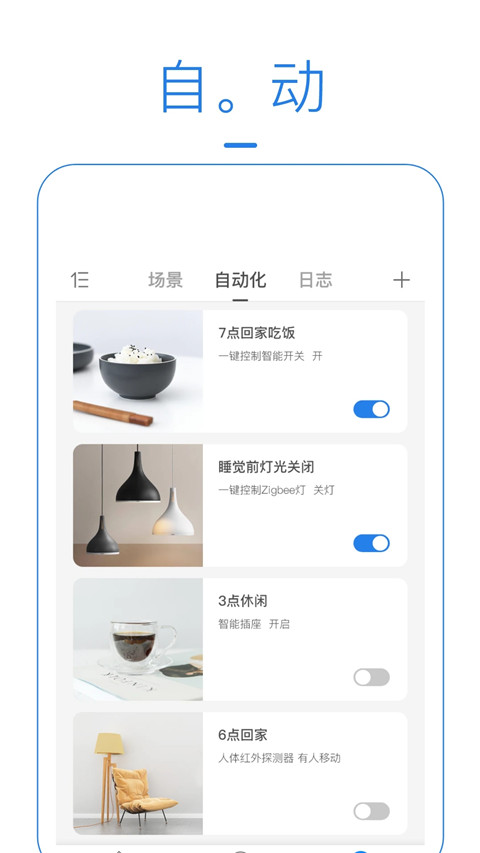
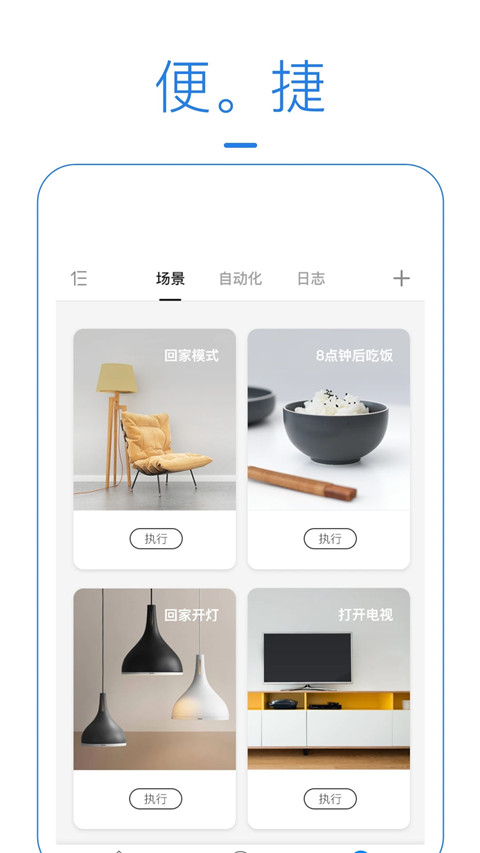
另外,支持语音控制和多种设备联动的场景模式真的很方便。比如说睡前一键关闭所有灯光和电视,或者回家自动开启客厅灯和空调,这种智能化的生活体验简直让人离不开它。
海曼智能家居app是一款专为用户提供智能家居设备管控服务的软件。它支持连接各种智能设备,如空调、风扇、电视、电器开关、智能灯泡、智能摄像头等,通过手机远程控制这些设备,实现了家中所有遥控器的集成,大大减少了寻找遥控器的麻烦。此外,海曼智能家居还着眼于用户体验,从研发、设计、生产、销售等各个环节处处以客户为中心,只为实现安全生活,用户可以通过该应用快速准确捕捉各类火灾隐患。海曼智能家居app提供了一种智能、便捷的生活方式,让用户能够享受到更加智能的生活体验,有需求的用户欢迎前来下载体验!
1、全屋智能控制:用户可以通过手机随时随地掌控家中的所有设备,无论是开关空调、调节灯光亮度,还是播放音乐、查询室内空气质量等,都可以实现。
2、语音控制:支持天猫精灵、小度音箱、叮咚、Amazon Echo等主流音箱设备,用户可以通过语音指令控制家中的设备。
3、安全保障:该应用可以实时监控家中的安防设备,一旦出现异常情况,如门窗被撬、烟雾报警器被触发等,就会立即推送报警信息到用户的手机上。
4、多平台支持:可以在手机、平板、电视等设备上使用,方便用户在不同场景下使用
1、智能场景模式:用户可以根据自身的实际需求,快速将多个智能设备联动起来。例如,设置睡觉模式,在躺在床上睡觉前,可以一键关闭家中所有的灯泡、电视、窗帘等设备。设置设备联动模式,当晚上回家开门时,客厅的灯泡可以立刻开启,空调、电视也可随之开启,省去了一个个开启或关闭设备的麻烦。
2、报警消息推送:在设备监测到异常情况时,会推送报警消息给用户,如家中是否有小偷闯入、燃气泄漏、一氧化碳泄漏等情况,让用户能够提前了解危险情况,提升家庭安防等级。
3、运行日志查看:拥有日志模块,用户可以迅速查看到设备的每日运行情况。
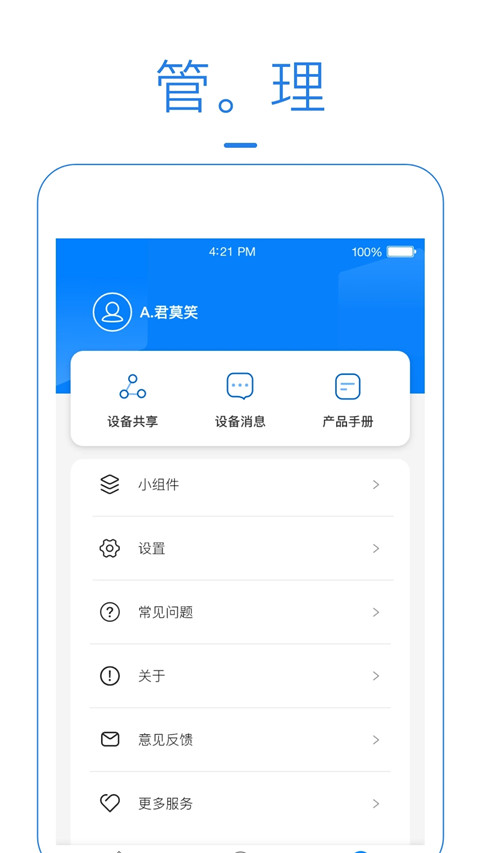
4、设备共享:一键即可共享设备给家庭成员,共同享受智能生活。
5、意见反馈:提供了意见反馈模块,用户可以快速提出自己的意见和建议。
1、用邮箱注册,收不到激活邮件?
方法一:请检查邮箱是否将激活邮件列入垃圾邮件。
方法二:请换一个邮箱重新注册,如gmail、hotmail、163、qq等。
2、如何添加智能网关?
步骤一:登录APP账号。
步骤二:将网关插上插座,红灯亮表示已通电。
步骤三:用手机连接WiFi。
步骤四:在“我的设备”界面中右上角位置点击“+”,选择智能网关。
步骤五:长按网关开关(组网建)5秒,直至红灯闪烁。
步骤六:当网关红灯闪烁时,点击“确认红灯已闪烁”,再点击“红灯已闪烁,下一步”。
步骤七:输入手机当前连接的WiFi密码。
步骤八:点击“开始配置”。
步骤九:开始配置网关,红灯停止闪烁,网关添加成功。
3、网关掉线(APP中网关显示为灰色)怎么办?
方法一:请检查手机是否连接网络。
方法二:请检查智能网关绑定的WiFi是否网络通畅。
方法三:在“我的设备”主界面进行下拉刷新。
4、如何添加设备到网关中?
步骤一:登录APP账号。
步骤二:在APP中检查网关是否在线,在网关图标中会显示“设备在线”、“设备离线”两种状态。
步骤三:进入网关后,在网关界面右上角点击“+”,5秒之后,网关蓝灯慢闪。或直接按网关开关(组网键)2次,5秒之后,网关蓝灯慢闪。
步骤四:对设备进行入网操作:按照APP中图示,用探针插入设备侧边的组网孔中,长按2秒后,绿色LED灯快速闪烁,当绿色LED灯停止闪烁之后,表示设备添加成功,进度条结束之后,设备图标将显示在APP中。
注意:只有当网关蓝灯慢闪时,对设备进行入网操作才会成功。
5、设备不能添加到网关中?
尝试对设备退网操作:用探针插入设备侧边的组网孔中,长按5秒后,直至绿色LED灯慢闪,表示设备退网成功。若长按5秒后,绿色LED灯不慢闪,或只亮1次,继续将探针插入设备侧边的组网孔中,长按5秒以上,直至绿色LED灯慢闪,设备退网成功。
6、设备显示离线(设备图标显示为灰色)怎么办?
方法一:按下设备的测试按键。
方法二:取下电池再装上电池,对设备重新上电。
方法三:用探针戳一下组网孔。
方法四:对设备重新进行入网操作,若入网不成功,先对设备退网,再入网。
7、苹果手机,苹果平板电脑收不到报警消息推送。
打开“设备”→“通知”→“智能家居”→“允许通知”。
8、安卓手机,平板电脑收不到报警消息推送。
当智能家居APP打开的时候,或还处于后台运行的时候才能收到报警消息推送。若想查看报警消息,直接打开APP进入设备即可查看报警消息。
9、APP提示设备低电量。
请及时更换相同型号电池。
10、什么是在家布防、外出布防、撤防?
在家布防:当人体探测器探测到有人经过时,不会触发报警,只会保存有人经过、无人经过记录。当门窗探测器状态改变,如装有门窗探测器的门、窗打开或关闭的时候,会触发报警。
外出布防:当人体探测器探测到有人经过时,会触发报警。当门窗探测器状态改变,如装有门窗探测器的门、窗打开或关闭的时候,会触发报警。
撤防:当人体探测器探测到有人经过时,不会触发报警。当门窗探测器状态改变,如装有门窗探测器的门、窗打开或关闭的时候,不会触发报警。
11、如何使用在家布防、外出布防、撤防?
外出布防:当离开家时,开启“外出布防”,一旦有人非法闯入,门窗感应器(已安全情)或人体探测器(已安装)就会立刻触发报警,提醒用户注意。
在家布防:当回到家时,取消“外出布防”,开启“在家布防”,门窗感应器探测到门开闭、人体探测器在探测到有人经过,就不会触发报警,避免打扰用户。
撤防:当想使报警声音关闭时,点击“撤防”,报警声音关闭。
12、当智能网关发出报警声音时,如何关闭声音?
方法一:按智能遥控器撤防键(需确保智能遥控器已经加入到网关中)。
方法二:进入智能家居APP→进入网关→按“在家布防”或“外出布防”1至2次。
方法三:等待不超过2分钟时间,声音自动关闭(报警时间可以在网关中设定)。
13、什么是彩灯联动设置?
“夜晚有人经过亮灯,离开后延迟关闭”
解析:当在智能网关中启用该功能后,当智能网关在光照度不足的情况下,人体探测器探测到有人经过,智能网关白色LED灯点亮,在1-4分钟后(具体时间可在网关中设定),当人体探测器再也探测到无人经过时,白色LED灯熄灭。
“夜间门磁打开亮灯,延迟关闭”
解析: 当在智能网关中启用该功能后,当智能网关在光照度不足的情况下,门窗探测器状态改变,由关闭变成打开,或由打开变成关闭,智能网关白色LED灯点亮,在1-4分钟后(具体时间可在网关中设定),当门窗探测器状态不再改变时,白色LED灯熄灭。
14、什么是7天、30天、1年总用电量?
7天总用电量:在最近7天内的总使用电量度数。
30天总用电量:在最近30天内的总使用电量度数,若今天是25号,则从今天到上月25号。
1年总用电量:在当年所有时间总使用电量度数。如2016年总用电度数,不是最近1年总用电量。
15、智能网关固件升级不成功?
请确保网关处于通畅的WiFi环境中,当点击网关升级时,网关白色LED灯闪烁,在60秒内, 网关升级成功。若网络环境不好,请在网络通畅的时间段再次进入APP升级网关。
16、进入设备无法查看报警日志?
1.请检查手机网络是否通畅?2.进入设备日志界面进行下拉刷新。
17、什么是设备联动?
设备联动可以在“我的场景”中进行设定,比如,当把门窗探测器安装在门上,把彩灯(RGB灯)通电。可以设定启动条件:门磁打开,设定执行任务:彩灯打开。设定好之后保存联动设置。这样当门打开时,彩灯就会自动打开。
18、什么是我的场景?
可以设置定时开启、关闭插座、彩灯(RGB灯)。
可以设置对网关、门窗探测器、人体探测器的定时布防与撤防。
可以设置延时(倒计时)开启、关闭插座、彩灯(RGB灯)。
可以设置对网关、门窗探测器、人体探测器的延时(倒计时)布防与撤防。
19、网关不能连上WiFi(配置不成功)?
请确保与网关连接的WiFi路由器频率为2.4GHz, 智能网关支持市面上绝大多数路由器,也支持同时拥有2.4GHz和5GHz频率的路由器,若不能连接到路由器,请检查路由器是否设置了只使用5GHz,在这种情况下,请对路由器设置使用2.4GHz频率。
v1.5.30版本
1.修复已知问题
2.本地场景设置增加RGB灯色温设置
3.修复高版本手机上蓝牙辅助配网不成功问题
应用信息
热门推荐
相关应用
实时热词
评分及评论
点击星星用来评分